Open source API development ecosystem https://hoppscotch.io/
|
|
5 years ago | |
|---|---|---|
| .dependabot | 5 years ago | |
| .github | 5 years ago | |
| .vscode | 5 years ago | |
| assets | 5 years ago | |
| components | 5 years ago | |
| directives | 5 years ago | |
| layouts | 5 years ago | |
| middleware | 5 years ago | |
| pages | 5 years ago | |
| plugins | 5 years ago | |
| static | 5 years ago | |
| store | 5 years ago | |
| .dockerignore | 5 years ago | |
| .editorconfig | 5 years ago | |
| .gitignore | 5 years ago | |
| .travis.yml | 5 years ago | |
| CHANGELOG.md | 5 years ago | |
| CODE_OF_CONDUCT.md | 5 years ago | |
| CONTRIBUTING.md | 5 years ago | |
| Dockerfile | 5 years ago | |
| LICENSE | 5 years ago | |
| README.md | 5 years ago | |
| build.js | 5 years ago | |
| docker-compose.yml | 5 years ago | |
| jsconfig.json | 5 years ago | |
| nuxt.config.js | 5 years ago | |
| package-lock.json | 5 years ago | |
| package.json | 5 years ago | |
| travis.js | 5 years ago |
README.md
When I wrote this, only God and I understood what I was doing. Now, only God knows.
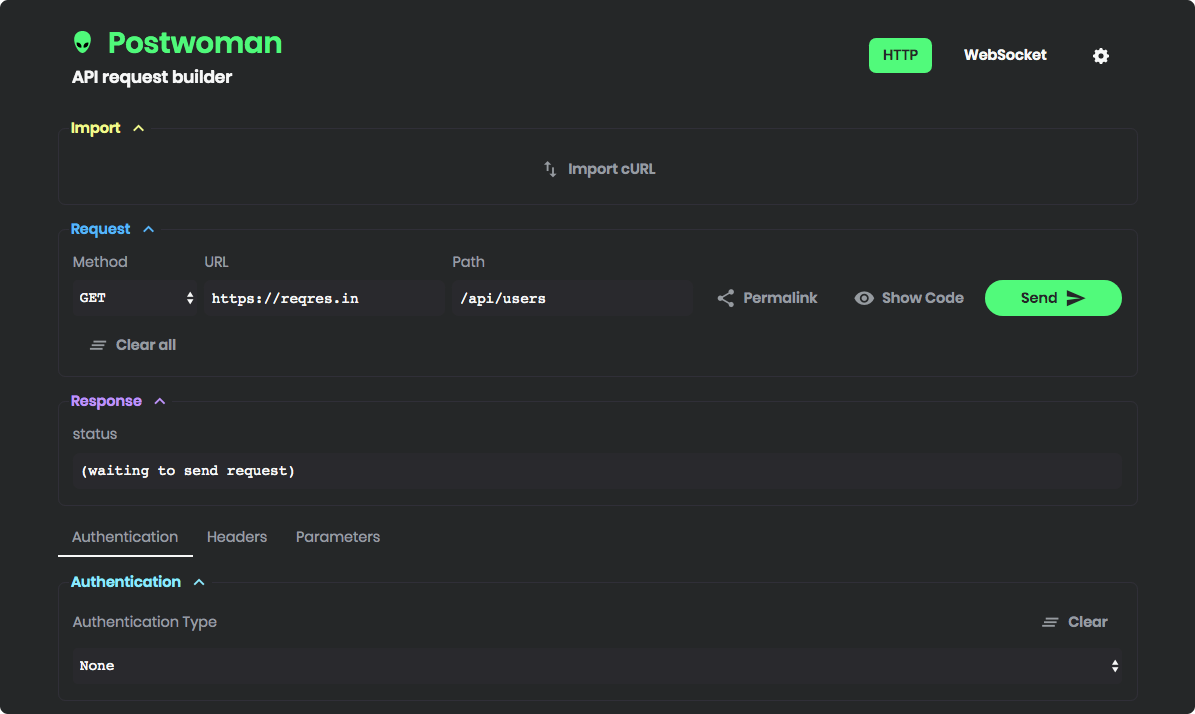
Postwoman
API request builder - Helps you create your requests faster, saving you precious time on your development
[](https://travis-ci.com/liyasthomas/postwoman) [](https://github.com/liyasthomas/postwoman/releases/latest) [](https://github.com/liyasthomas/postwoman/archive/master.zip) [](https://github.com/liyasthomas/postwoman/blob/master/LICENSE) [](https://github.com/liyasthomas/postwoman/issues) [](https://postwoman.io) [](https://www.paypal.me/liyascthomas) [](https://www.buymeacoffee.com/liyasthomas) [](https://t.me/postwoman_app) [](https://discord.gg/GAMWxmR)
Built with ❤︎ by liyasthomas and contributorsStart here: Story behind Postwoman
Chat here: _Telegram, Discord_
Donate here: PayPal, Buy me a coffee
Features :sparkles:
:heart: Lightweight: Crafted with minimalistic UI design
- Faster, lighter, cleaner, minimal & responsive
:zap: Real-time: Send requests and get/copy responses right away!
Methods:
GET- Retrieve information about the REST API resourceHEAD- Asks for a response identical to that of a GET request, but without the response body.POST- Create a REST API resourcePUT- Update a REST API resourceDELETE- Delete a REST API resource or related componentOPTIONS- Describe the communication options for the target resourcePATCH- Applies partial modifications to a REST API resource
History entries are synced with local session storage
:rainbow: VIBGYOR: Neon combination background, foreground & accent colors - because customization === freedom :sparkles:
Customizations:
- Dark and Light background themes
- Choose accent color
- Toggle multi-colored frames
Customized themes are also synced with local session storage
:fire: PWA: Install as a PWA on your device
Features:
- Instant loading with Service Workers
- Offline support
- Low RAM/memory and CPU usage
:rocket: Request: Retrieve data from a URL without having to do a full page refresh
- Choose
method - Enter
URL - Enter
Path - Copy public "Share URL"
- Generate request code for JavaScript XHR, Fetch, cURL
- Copy generated request code to clipboard
- Import cURL
:electric_plug: Web Socket: Establish full-duplex communication channels over a single TCP connection
- Send and receive data
:closed_lock_with_key: Authentication: Allows to identity the end user
Types:
- None
- Basic authentication using username and password
- Token based authentication
:loudspeaker: Headers: Describes the format the body of your request is being sent as
:mailbox: Parameters: Use request parameters to set varying parts in simulated requests
:page_with_curl: Request Body: Used to send and receive data via the REST API
Options:
- Set content Type
- Toggle between RAW input and parameter list
:wave: Responses: Contains the status line, headers and the message/response body
- Copy response to clipboard
- View preview for HTML responses
HTML responses have "Preview HTML" feature
:alarm_clock: History: Request entries are synced with local session storage to reuse with a single click
Fields
- Timestamp
- Method
- Status code
- URL
- Path
History entries can be deleted one-by-one or all together
Demo 🚀
Usage 💡
- Specify your request method
- Type in your API URL
- Add API path
- Send request
- Get response!
You're done!
Built with 🔧
- Chromium - Thanks for being so fast!
- HTML - For the web framework
- CSS - For styling components
- JavaScript - For magic!
- Vue - To add to the JavaScript magic!
- Nuxt - To add to the Vue magic!
Developing 👷
- Clone this repo with git.
- Install dependencies by running
npm installwithin the directory that you cloned (probablypostwoman). - Start the development server with
npm run dev. - Open development site by going to http://localhost:3000 in your browser.
Docker 🐳
docker build -t postwoman:latest
docker run -p 3000:3000 postwoman:latest
Releasing 🔖
- Clone this repo with git.
- Install dependencies by running
npm installwithin the directory that you cloned (probablypostwoman). - Build the release files with
npm run build. - Find the built project in
./dist.
Contributing 🍰
Please read CONTRIBUTING for details on our CODE OF CONDUCT, and the process for submitting pull requests to us.
Continuous Integration 💚
We use Travis CI for continuous integration. Check out our Travis CI Status.
Versioning ✅
This project is developed by Liyas Thomas using the Semantic Versioning specification. For the versions available, see the releases on this repository.
Change log 📝
See the CHANGELOG file for details.
Authors 🔮
Lead Developers 👨💻
- Liyas Thomas - Author
Testing and Debugging 🚧
Contributors 🚸
 John Harker 💻 |
 izerozlu 💻 |
 Andrew Bastin 💻 |
 Nick Palenchar 💻 |
 Thomas Yuba 💻 |
 Nicholas La Roux 💻 |
 Jacob Anavisca 💻 |
 Nityananda Gohain 💻 |
See the list of contributors who participated in this project.
Thanks 🤝
License 📄
This project is licensed under the MIT License - see the LICENSE file for details.
Acknowledgments 🙏
- Hat tip to anyone who's code was used
- Inspirations: