|
|
5 years ago | |
|---|---|---|
| .. | ||
| .well-known | 6 years ago | |
| confluence | 5 years ago | |
| css | 6 years ago | |
| custom | 5 years ago | |
| fonts | 6 years ago | |
| images | 5 years ago | |
| lib | 6 years ago | |
| src | 5 years ago | |
| static | 5 years ago | |
| Makefile.am | 5 years ago | |
| README.md | 5 years ago | |
| browserconfig.xml | 6 years ago | |
| console.html | 5 years ago | |
| dash-example.html | 5 years ago | |
| dashboard.css | 5 years ago | |
| dashboard.html | 5 years ago | |
| dashboard.js | 5 years ago | |
| dashboard.slate.css | 5 years ago | |
| dashboard_info.js | 5 years ago | |
| dashboard_info_custom_example.js | 6 years ago | |
| demo.html | 5 years ago | |
| demo2.html | 5 years ago | |
| demosites.html | 5 years ago | |
| demosites2.html | 5 years ago | |
| favicon.ico | 5 years ago | |
| goto-host-from-alarm.html | 5 years ago | |
| index.html | 5 years ago | |
| infographic.html | 5 years ago | |
| main.css | 5 years ago | |
| main.js | 5 years ago | |
| manifest.json | 6 years ago | |
| refresh-badges.js | 6 years ago | |
| robots.txt | 6 years ago | |
| sitemap.xml | 6 years ago | |
| tv.html | 5 years ago | |
README.md
The standard web dashboard
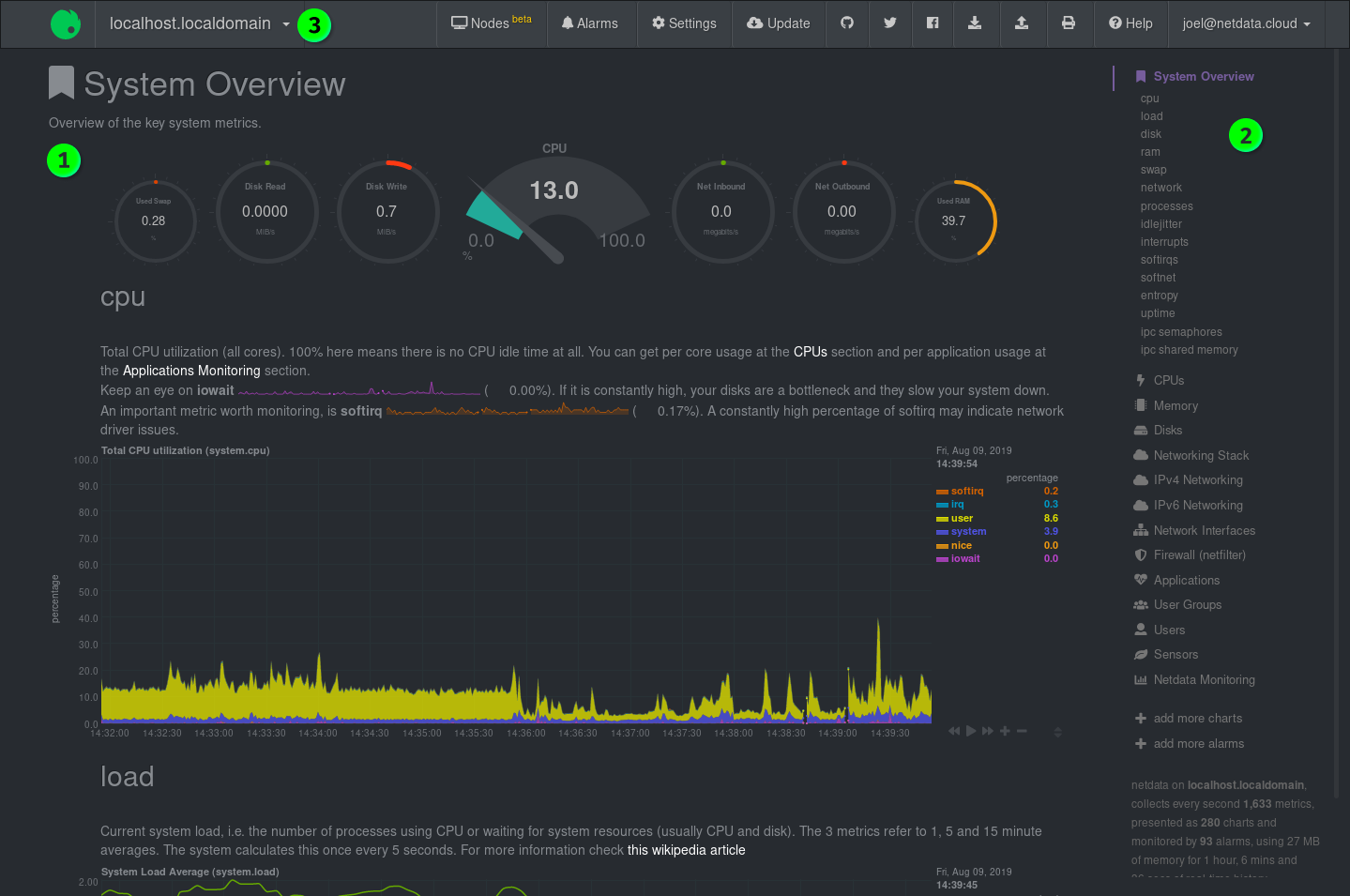
The standard web dashboard is the heart of Netdata's performance troubleshooting toolkit. You've probably seen it before:
Learn more about how dashboards work and how they're populated using the
dashboards.js file in our web dashboards overview.
By default, Netdata starts a web server for its dashboard at port 19999. Open
up your web browser of choice and navigate to http://SERVER-IP:19999, or
http://localhost:19999 on localhost.
Netdata uses an internal, static-threaded web server to host the
HTML, CSS, and JavaScript files that make up the standard dashboard. You don't
have to configure anything to access it, although you can adjust your
settings in the
netdata.conf file, or run Netdata behind an Nginx proxy, and so on.
Navigating the standard dashboard
Beyond charts, the standard dashboard can be broken down into three key areas:
Sections
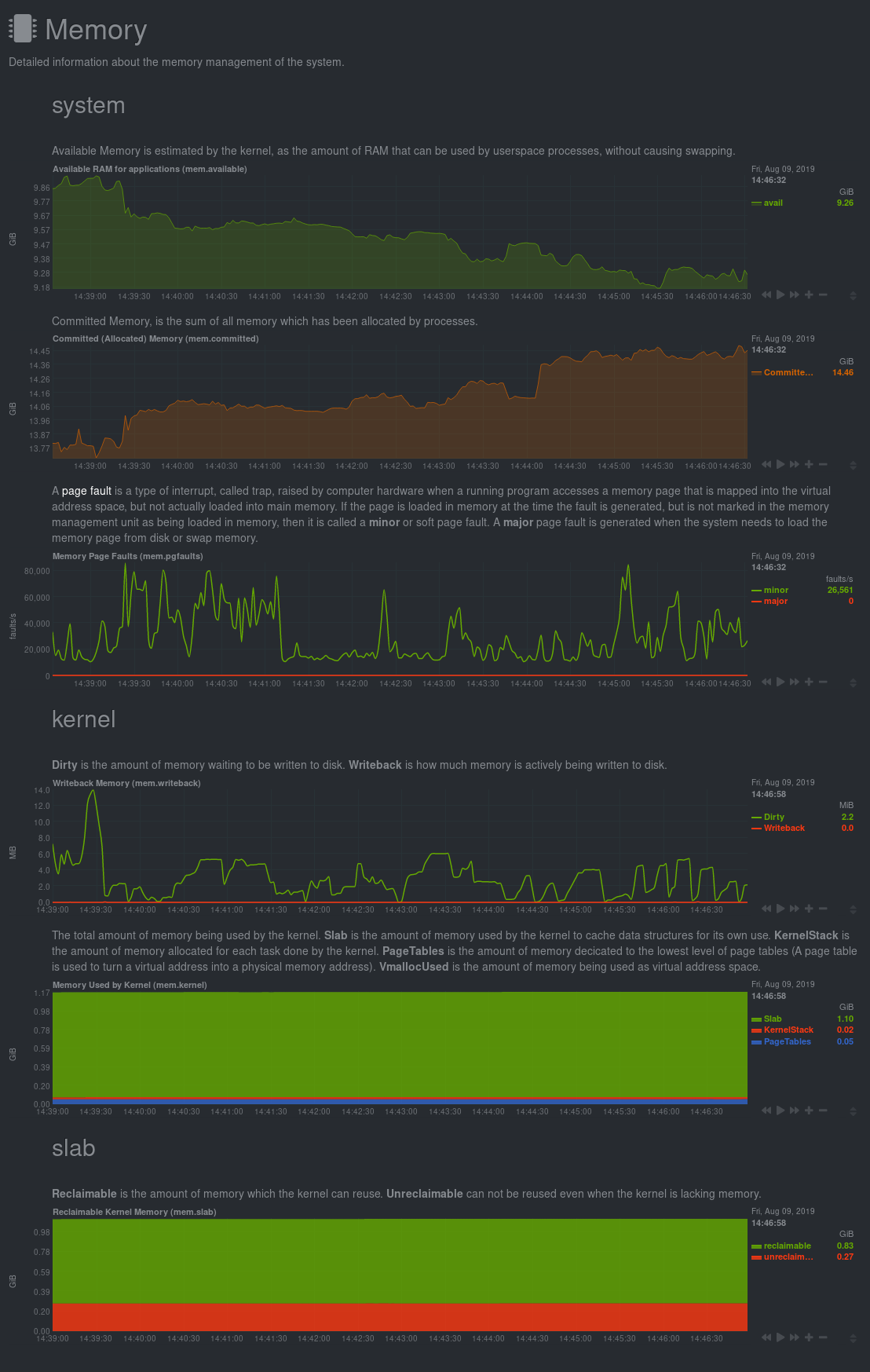
Netdata is broken up into multiple sections, such as System Overview, CPU, Disk, and more. Inside each section you'll find a number of charts, broken down into contexts and families.
An example of the Memory section on a Linux desktop system.
All sections and their associated charts appear on a single "page," so all you need to do to view different sections is scroll up and down the page. But it's usually quicker to use the menus.
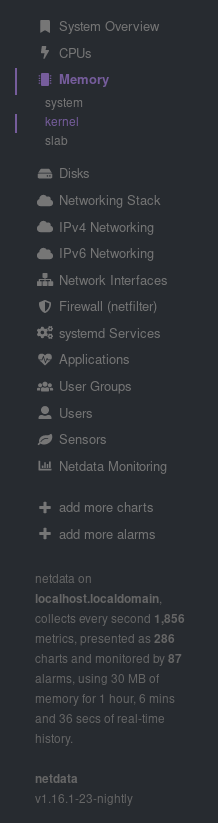
Menus
Menus appears on the right-hand side of the standard dashboard. Netdata generates a menu for each section, and menus link to the section they're associated with.
Most menu items will contain several submenu entries, which represent any families from that section. Netdata automatically generates these submenu entries.
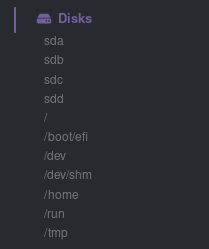
Here's a Disks menu with several submenu entries for each disk drive and partition Netdata recognizes.
Nodes menu
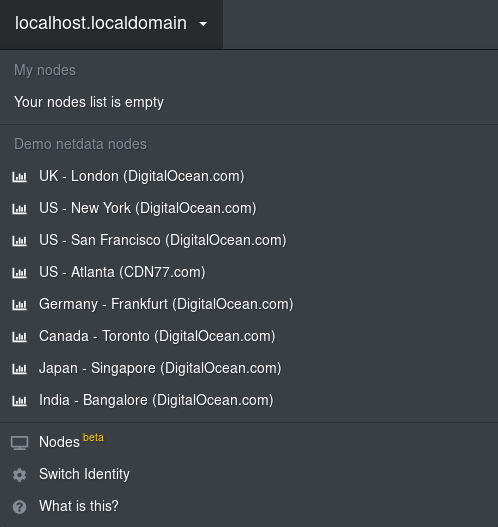
The nodes menu appears in the top-left corner of the standard dashboard and is labeled with the hostname of the system Netdata is monitoring.
Clicking on it will display a drop-down menu of any nodes you might have connected via the Netdata registry. By default, you'll find nothing under the My nodes heading, but you can try out any of the demo Netdata nodes to see how the nodes menu works.
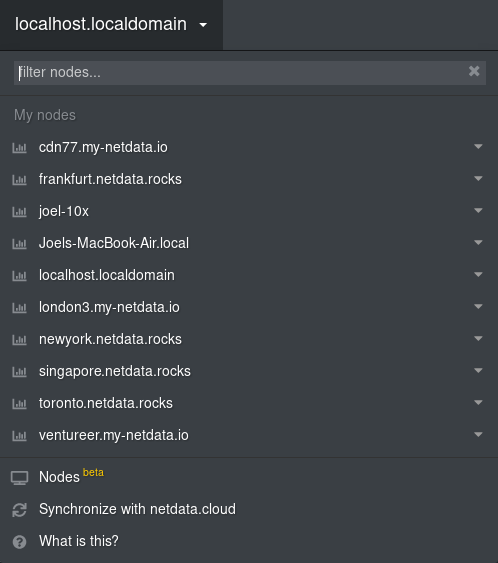
Once you add nodes via Netdata Cloud or a private registry, you will see them appear under the My nodes heading.
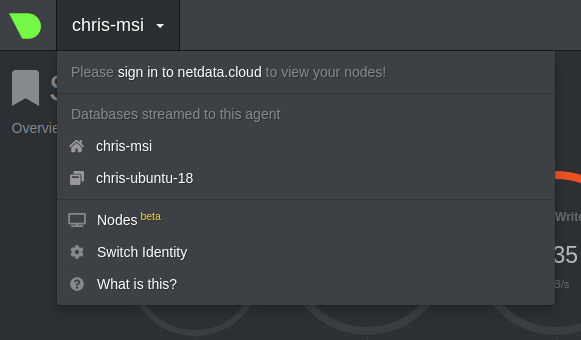
The nodes menu will also show the master netdata node and all slave nodes streaming to that master, if you have configured streaming.
Customizing the standard dashboard
Netdata stores information about individual charts in the dashboard_info.js
file. This file includes section and subsection headings, descriptions, colors,
titles, tooltips, and other information for Netdata to render on the dashboard.
For example, here is how dashboard_info.js defines the System Overview
section.
netdataDashboard.menu = {
'system': {
title: 'System Overview',
icon: '<i class="fas fa-bookmark"></i>',
info: 'Overview of the key system metrics.'
},
If you want to customize this information, you should avoid editing
dashboard_info.js directly. These changes are not persistent; Netdata will
overwrite the file when it's updated. Instead, you should create a new file with
your customizations.
We created an example file at
dashboard_info_custom_example.js. You can
copy this to a new file with a name of your choice in the web/ directory. This
directory changes based on your operating system and installation method. If
you're on a Linux system, it should be at /usr/share/netdata/web/.
cd /usr/share/netdata/web/
sudo cp dashboard_info_custom_example.js your_dashboard_info_file.js
Edit the file with your customizations. For example:
customDashboard.menu = {
system: {
title: "Testing, testing, 1 2 3",
icon: '<i class="fas fa-thumbs-up"></i>',
info: "This is overwritten info for the system overview section!"
}
};
Finally, tell Netdata where you placed your customization file by replacing
your_dashboard_info_file.js below.
[web]
custom dashboard_info.js = your_dashboard_info_file.js
Once you restart Netdata, refresh the dashboard to find your custom configuration:
Custom dashboards
For information on creating custom dashboards from scratch, see the custom dashboards or Atlassian Confluence dashboards guides.